简介
- JavaScript框架
- 简化Dom操作
- 响应式数据驱动
Begin
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>
Vue基础
el:挂载点
el命中的元素内部也会被Vue管理,可以任意嵌套标签。- CSS选择器都可以使用,建议使用ID选择器
- 单标签不能挂载,
body,html标签不能挂载,建议使用div
常见单标签
<hr />
<meta />
<img />常见双标签
<html></html>
<head></head>
<title></title>
<body></body>
<h1></h1>
<h2></h2>
<h3></h3>
<p></p>
<pre></pre>
<div></div>
<span></span>
<a></a>
<ul></ul>
<ol></ol>
<dt></dt>
<dd></dd>
<code></code>
<mark></mark>
<iframe></iframe>data:数据对象
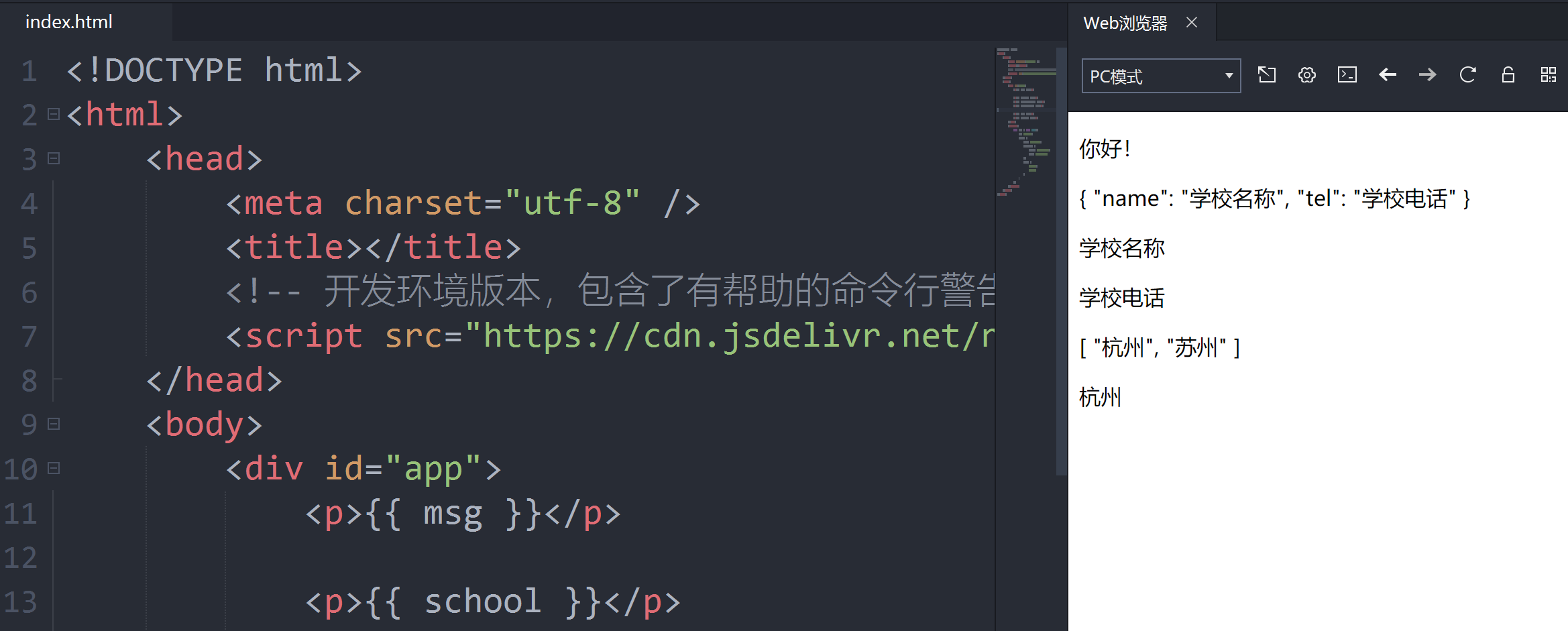
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{ school }}</p>
<p>{{ school.name }}</p>
<p>{{ school.tel }}</p>
<p>{{ pos }}</p>
<p>{{ pos[0] }}</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
msg: "你好!",
school: {
name: "学校名称",
tel: "学校电话"
},
pos: [
"杭州",
"苏州"
]
}
})
</script>
</body>
</html>
本地应用
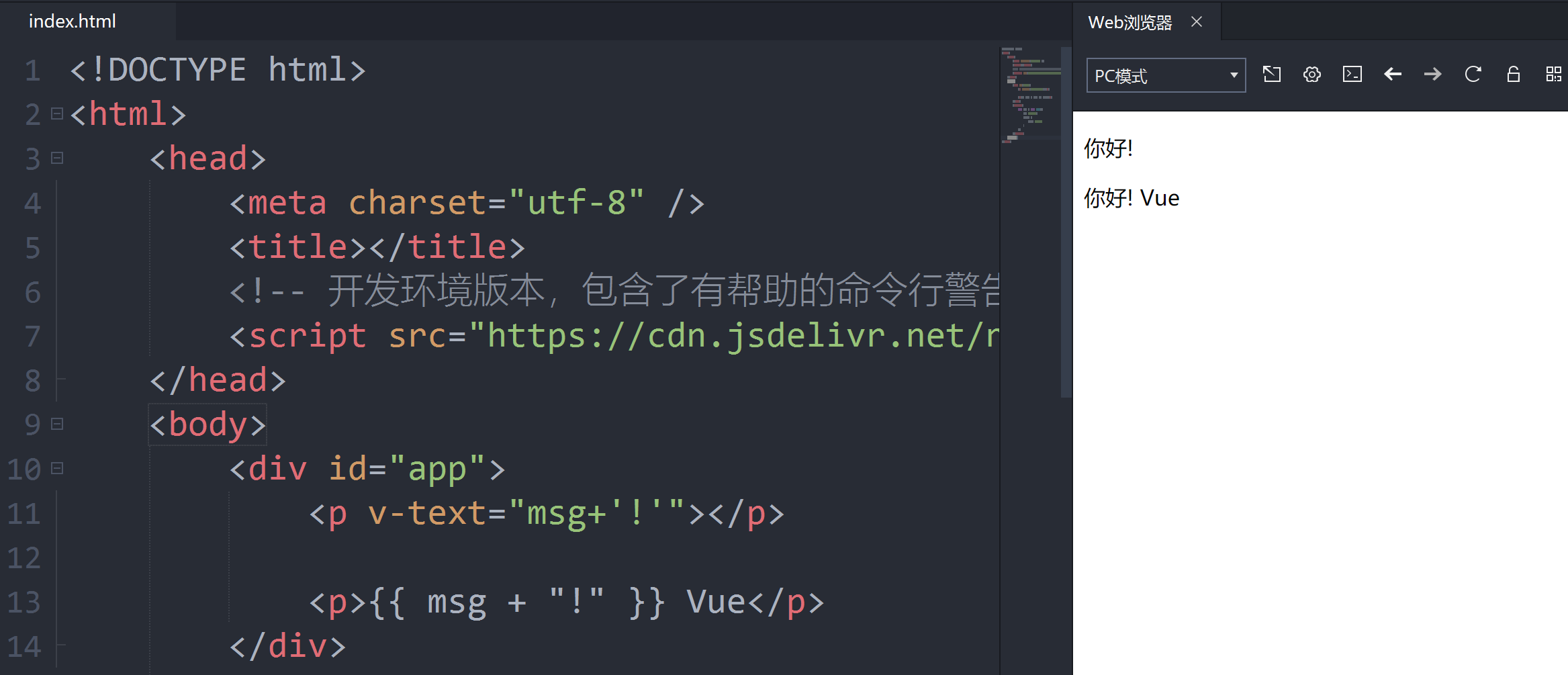
v-text
- 作用:设置标签的文本值(textContent)
- 默认写法会替换全部内容,使用差值表达式
{{}}可以替换指定内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-text="msg+'!'"></p>
<p>{{ msg + "!" }} Vue</p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
msg: "你好"
}
})
</script>
</body>
</html>
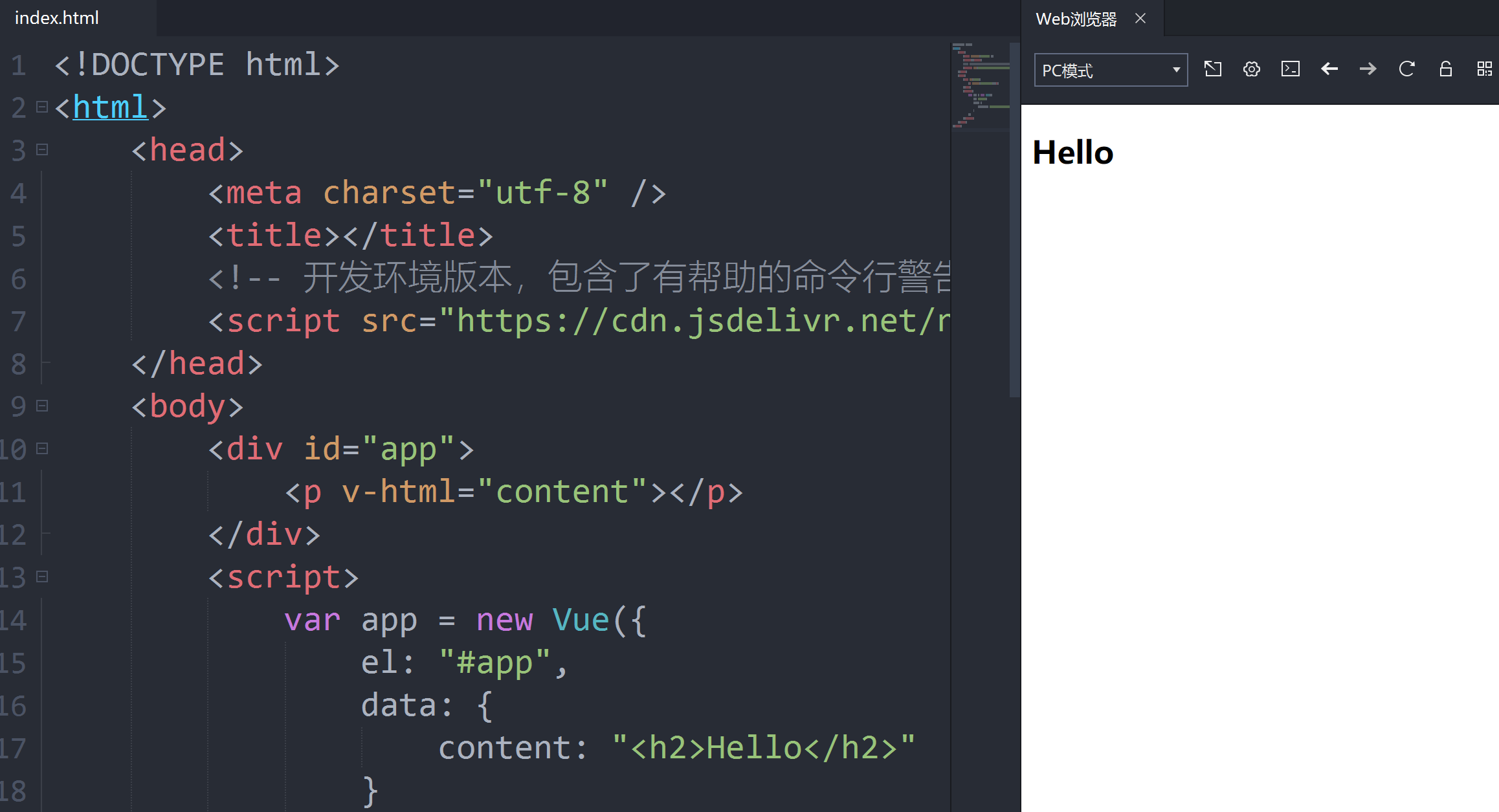
v-html
- 作用:设置标签中的
innerHTML - 内容中有
html结构会被解析为标签 v-text指令无论内容是什么,只会解析为文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-html="content"></p>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
content: "<h2>Hello</h2>"
}
})
</script>
</body>
</html>
v-on
- 作用:为元素绑定事件
- 事件名不需要写
on - 指令可以简写为
@ - 绑定的方法定义在
methods属性中 - 方法内部通过
this关键字可以访问定义在data中的数据 - 可以传入自定义参数
- 事件名的后面跟上
.修饰符可以对事件进行限制 - .enter可以限制触发的按键为回车
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
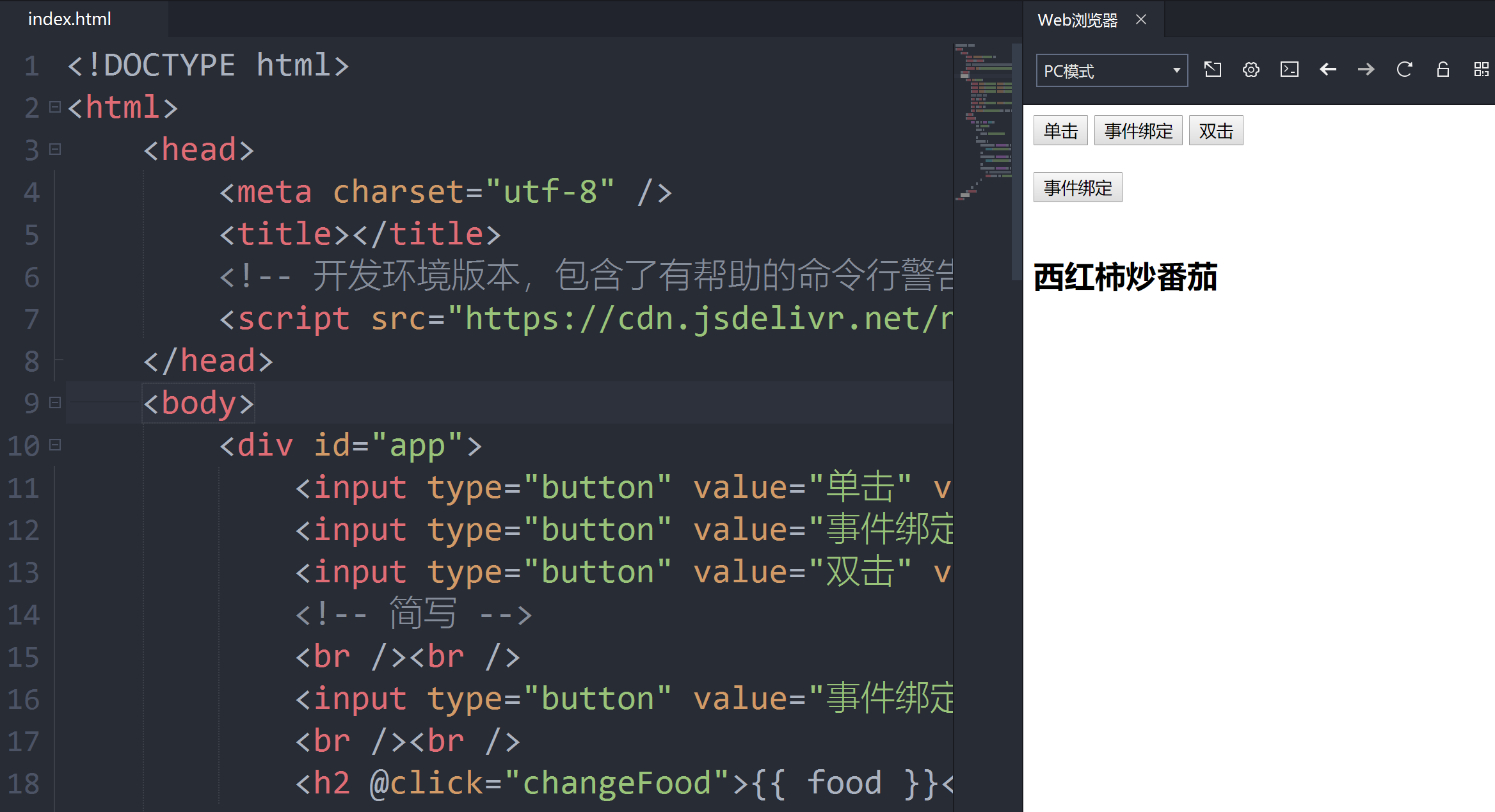
<input type="button" value="单击" v-on:click="mymethods1" />
<input type="button" value="事件绑定" v-on:monseenter="方法" />
<input type="button" value="双击" v-on:dblclick="mymethods2" />
<!-- 简写 -->
<br /><br />
<input type="button" value="事件绑定" @click="mymethods1" />
<br /><br />
<h2 @click="changeFood">{{ food }}</h2>
<!-- 传参 -->
<input type="button" value="传参" @click="dodo(666)" />
<!-- 键盘响应 -->
<input type="text" @keyup.enter="dodo('啦啦')" />
</div>
<script>
var app = new Vue({
el: "#app",
data: {
food: "西红柿炒番茄"
},
methods: {
mymethods1: function() {
alert("mymethods1");
},
mymethods2: function() {
alert("mymethods2");
},
changeFood: function() {
// alert(this.food);
this.food += "不存在的!";
},
dodo: function(t) {
alert(t);
}
},
})
</script>
</body>
</html>
应用:计数器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
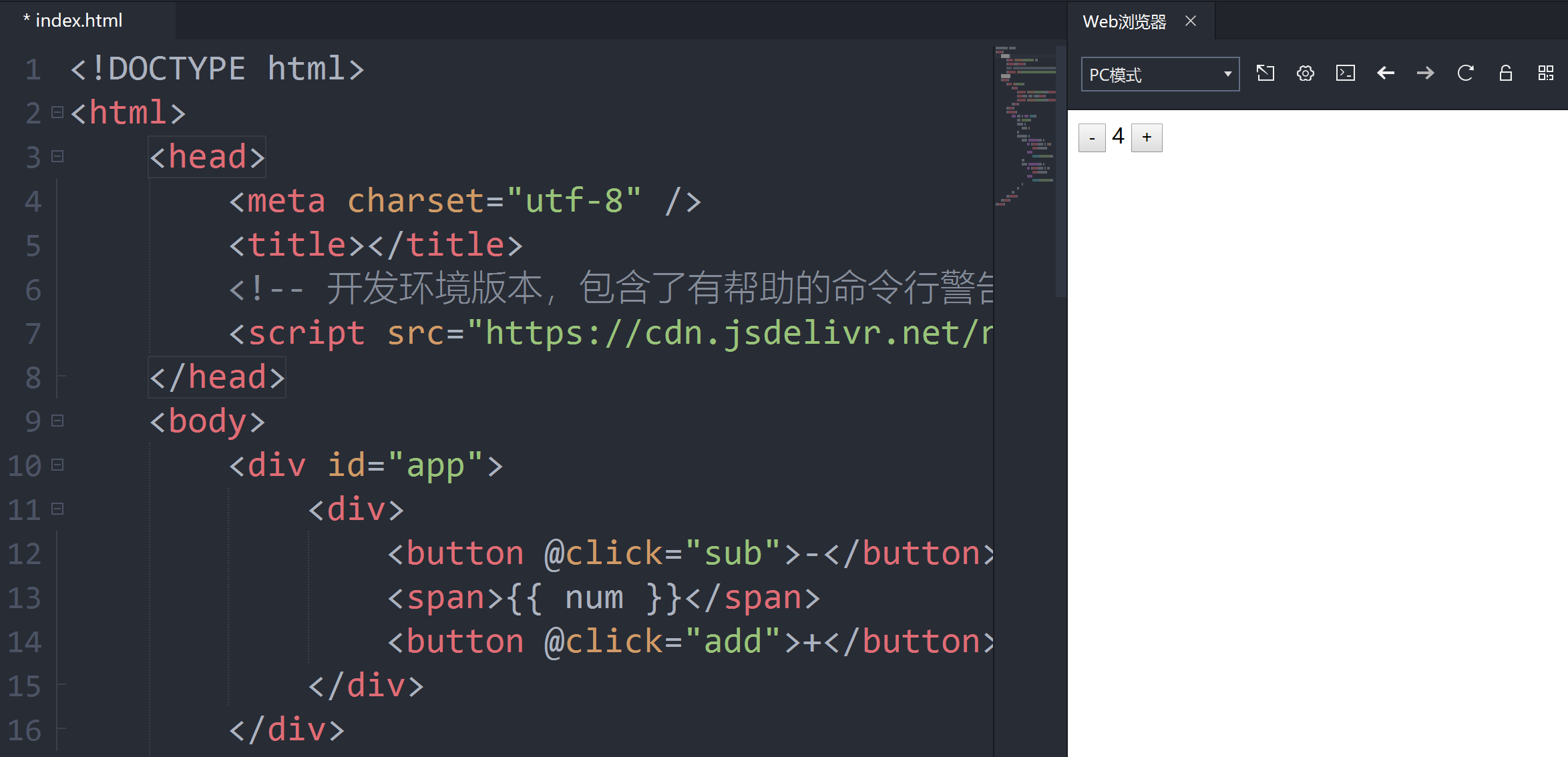
<button @click="sub">-</button>
<span>{{ num }}</span>
<button @click="add">+</button>
</div>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
num: 1
},
methods: {
add: function() {
if (this.num < 10)
this.num++;
else
alert("最大啦");
},
sub: function() {
if (this.num > 0)
this.num--;
else
alert("最小啦");
}
},
})
</script>
</body>
</html>
v-show
- 作用:根据表达式的真假,切换元素的显示和隐藏
- 原理:修改元素的
display - 指令的参数被解析为布尔值
- 数据改变后,对应元素的显示状态会同步更新
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
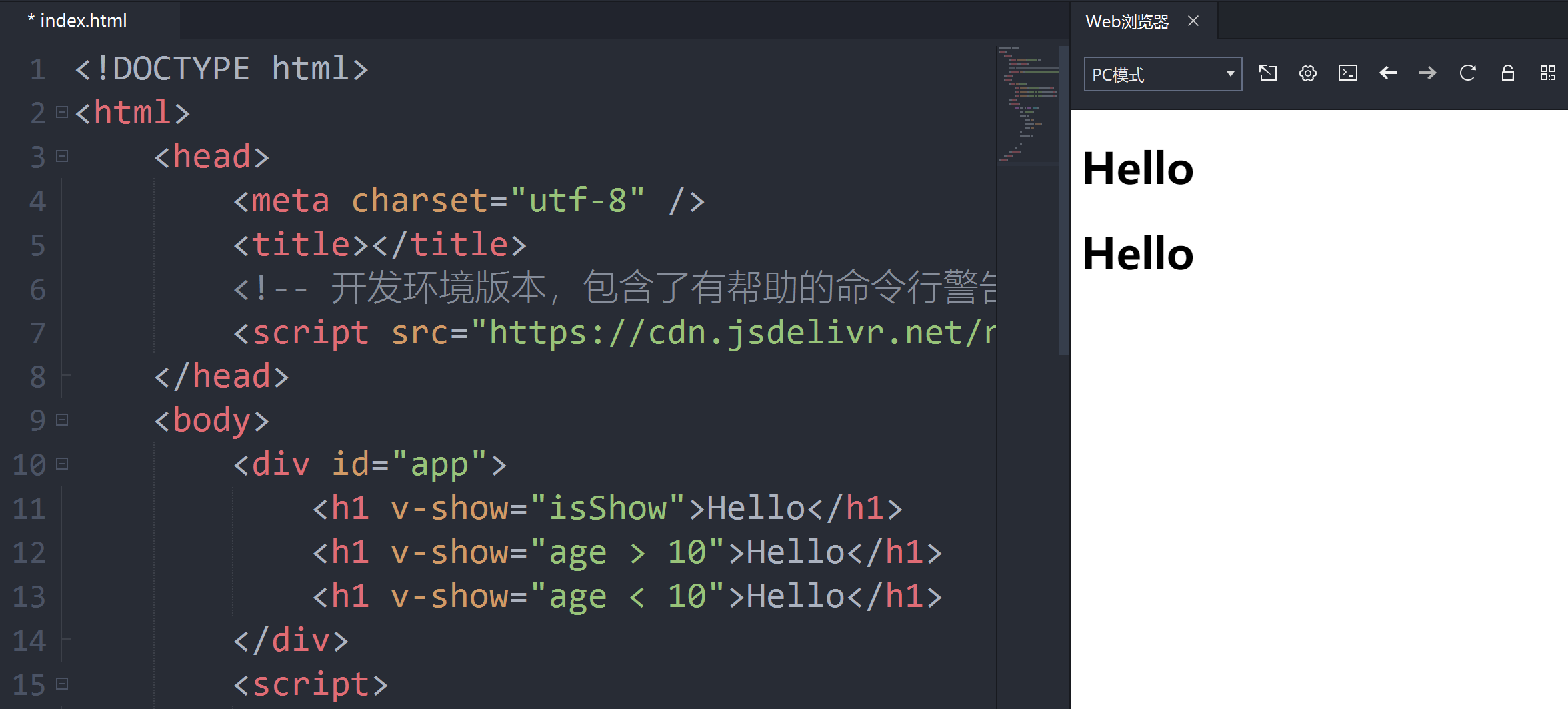
<h1 v-show="isShow">Hello</h1>
<h1 v-show="age > 10">Hello</h1>
<h1 v-show="age < 10">Hello</h1>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
num: 1,
isShow: true,
age: 16
},
methods: {
},
})
</script>
</body>
</html>
v-if
- 作用:根据表达式的真假,切换元素的显示和隐藏(操纵dom元素)
- 表达式的值为true时,元素存在于dom树中,为false从dom树中移除
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
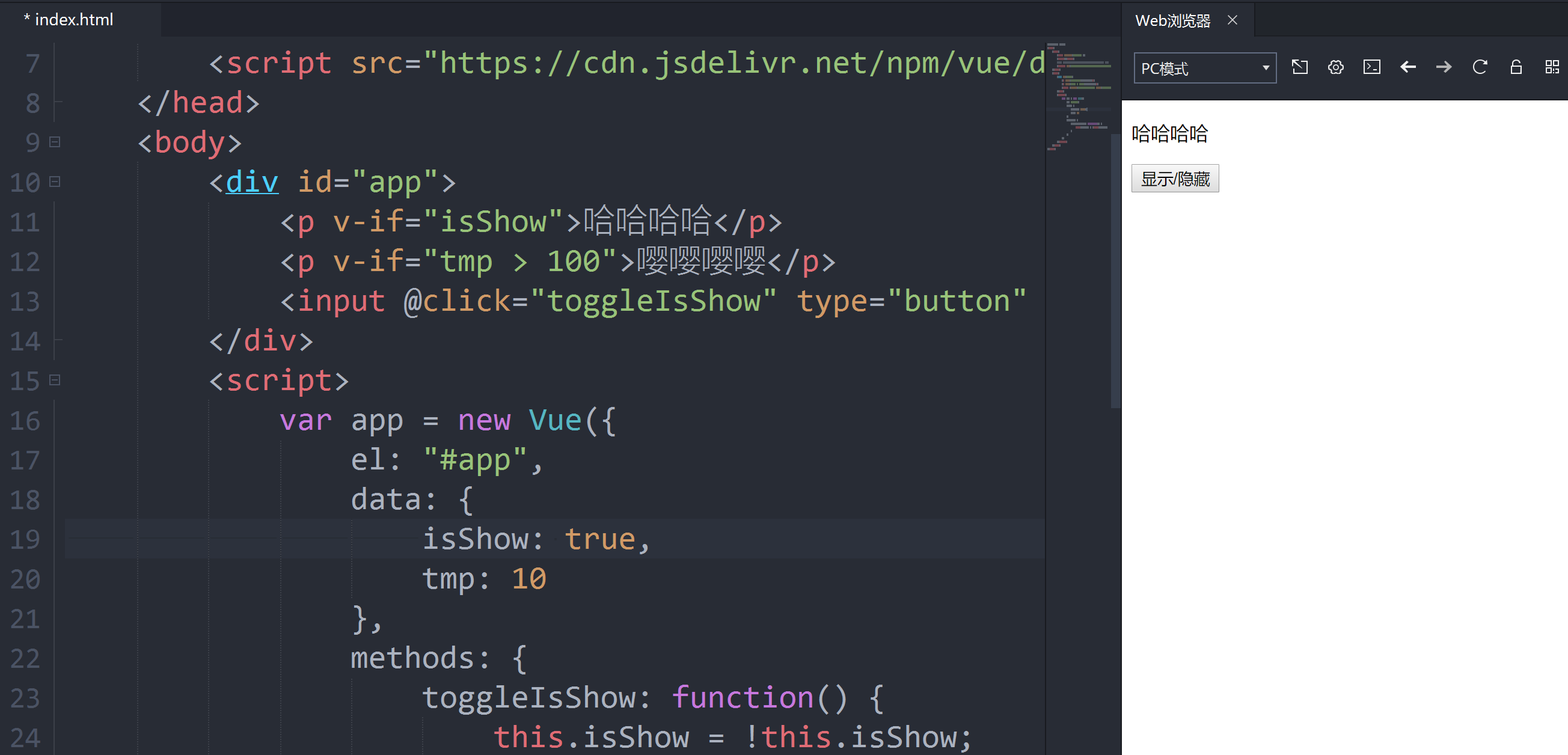
<p v-if="isShow">哈哈哈哈</p>
<p v-if="tmp > 100">嘤嘤嘤嘤</p>
<input @click="toggleIsShow" type="button" value="显示/隐藏" />
</div>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: true,
tmp: 10
},
methods: {
toggleIsShow: function() {
this.isShow = !this.isShow;
}
},
})
</script>
</body>
</html>
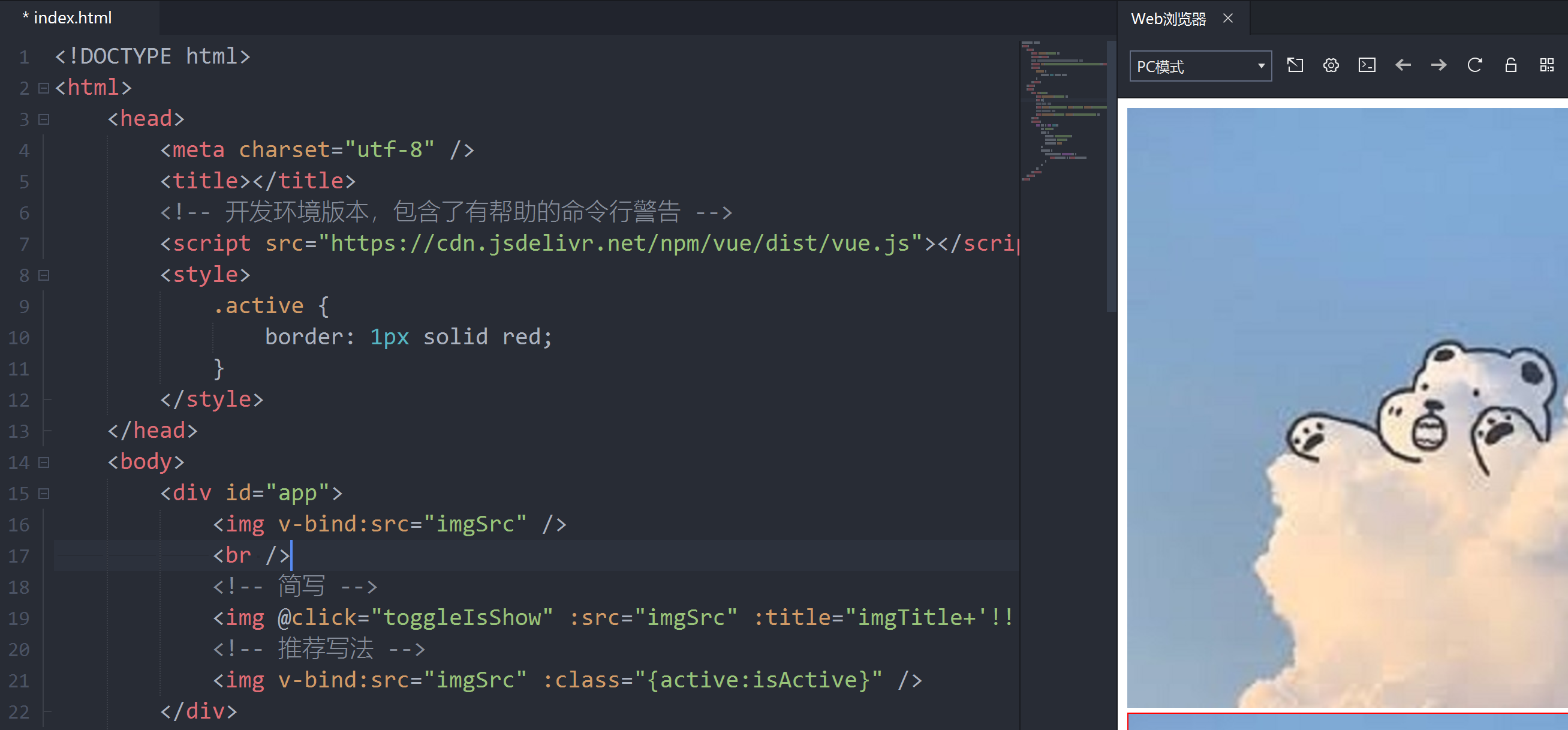
v-bind
- 作用:为元素绑定属性
- 完整写法:
v-bind:属性名 - 简写:只保留
:属性名 - 需要动态的增删
class建议使用对象的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active {
border: 1px solid red;
}
</style>
</head>
<body>
<div id="app">
<img v-bind:src="imgSrc" />
<br />
<!-- 简写 -->
<img @click="toggleIsShow" :src="imgSrc" :title="imgTitle+'!!!'" :class="isActive?'active':''" />
<!-- 推荐写法 -->
<img v-bind:src="imgSrc" :class="{active:isActive}" />
</div>
<script>
var app = new Vue({
el: "#app",
data: {
imgSrc: "img/下载.jpg",
imgTitle: "嘤嘤嘤",
isActive: true
},
methods: {
toggleIsShow: function() {
this.isActive = !this.isActive;
}
},
})
</script>
</body>
</html>
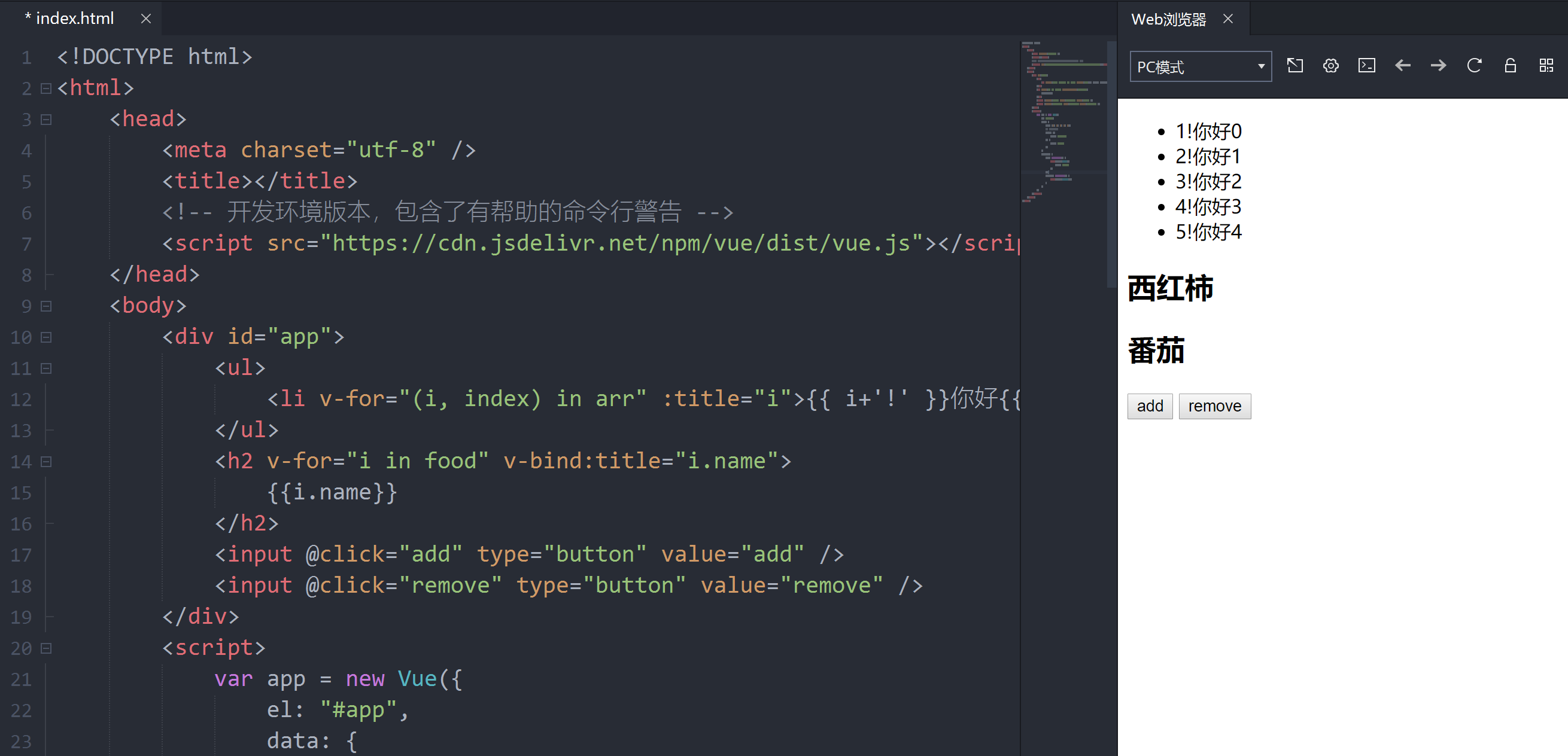
v-for
- 作用:根据数据生成列表结构
- 经常结合数组使用
- 语法:
(item,index) in data - item和index可以结合其他指令一起使用
- 数组长度的更新会同步到页面上,是响应式的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="(i, index) in arr" :title="i">{{ i+'!' }}你好{{ index }}</li>
</ul>
<h2 v-for="i in food" v-bind:title="i.name">
{{i.name}}
</h2>
<input @click="add" type="button" value="add" />
<input @click="remove" type="button" value="remove" />
</div>
<script>
var app = new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4, 5],
// 对象数组
food: [{
name: "西红柿"
}, {
name: "番茄"
}]
},
methods: {
add: function() {
this.food.push({
name: "黄瓜"
})
},
remove: function() {
this.food.shift();
}
},
})
</script>
</body>
</html>
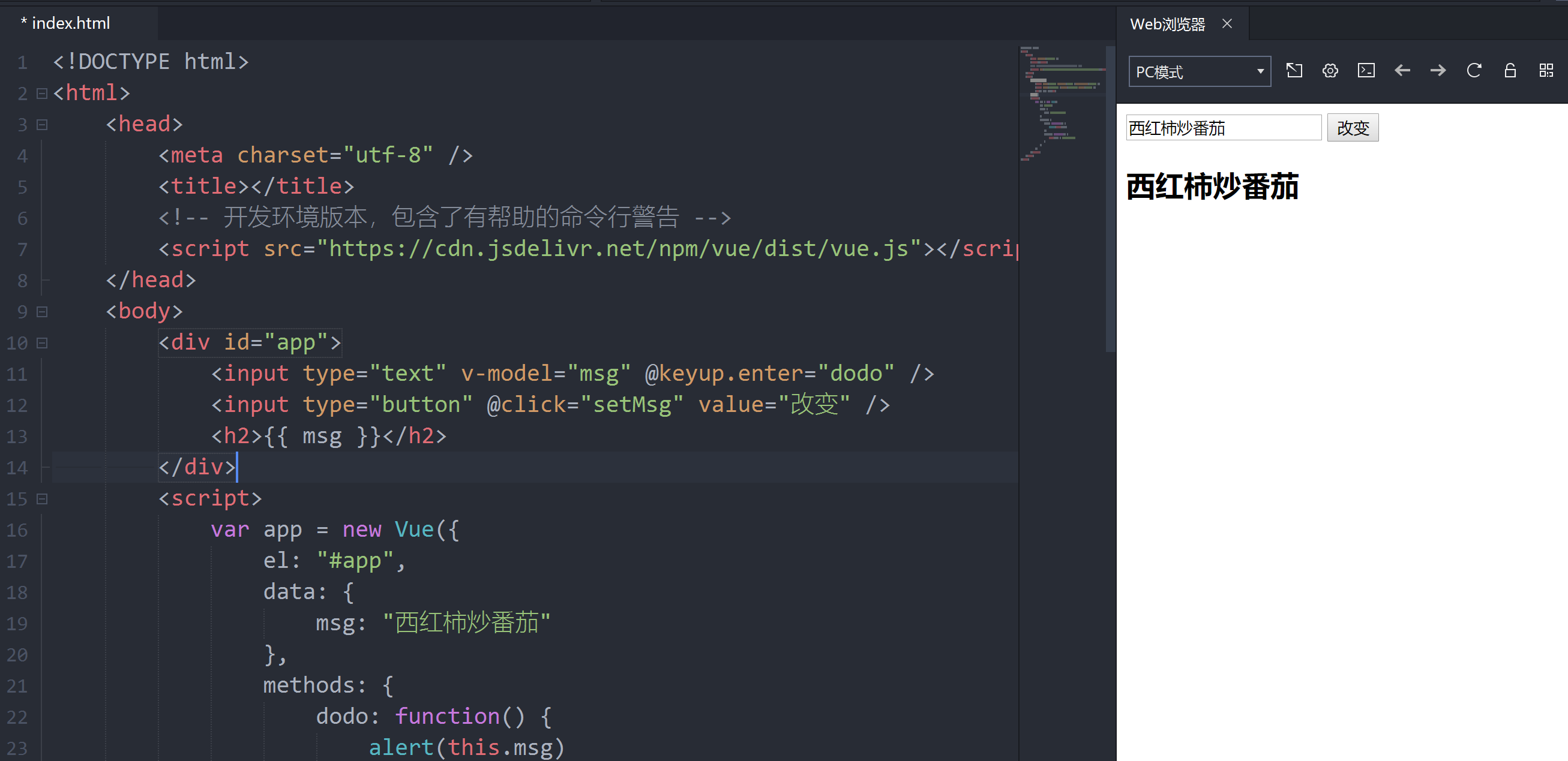
v-model
- 作用:获取和设置表单元素的值(双向数据绑定)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg" @keyup.enter="dodo" />
<input type="button" @click="setMsg" value="改变" />
<h2>{{ msg }}</h2>
</div>
<script>
var app = new Vue({
el: "#app",
data: {
msg: "西红柿炒番茄"
},
methods: {
dodo: function() {
alert(this.msg)
},
setMsg: function() {
this.msg = "我变身了!"
}
},
})
</script>
</body>
</html>
网络应用
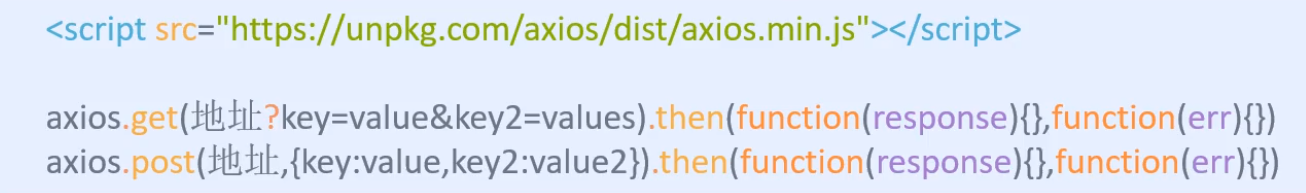
axios
功能强大的网络请求库
版权属于:moluuser
本文链接:https://archive.moluuser.com/archives/68/
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。



建议控制调侃频率,避免消解主题深度。