- 假期接了个Android App的项目,一开始想学着做原生的App,后来因为考虑到学习成本,用MUI框架开发。
- 看了一点点原生App开发,记录下。
Begin
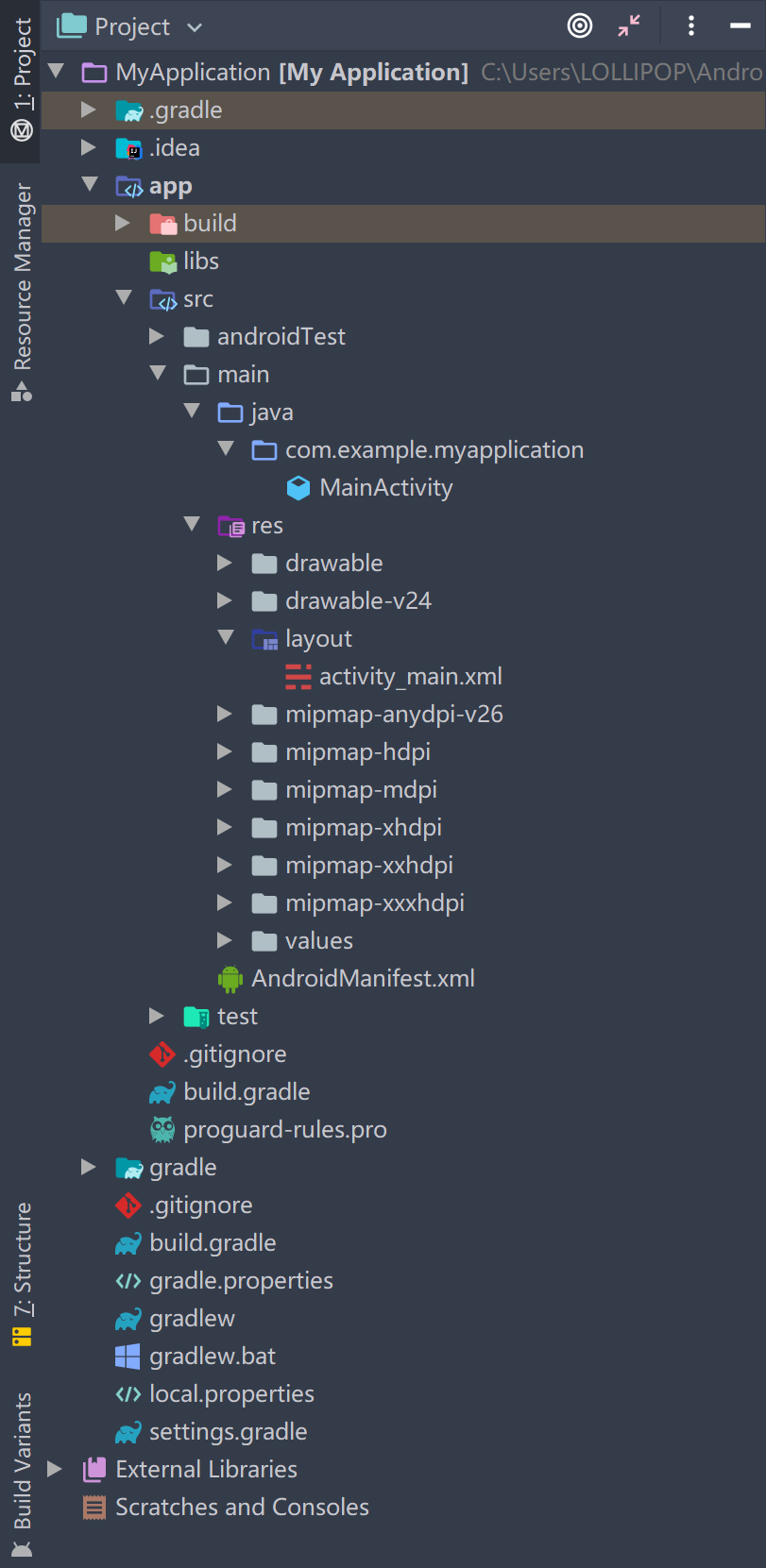
项目目录结构

HelloWorld

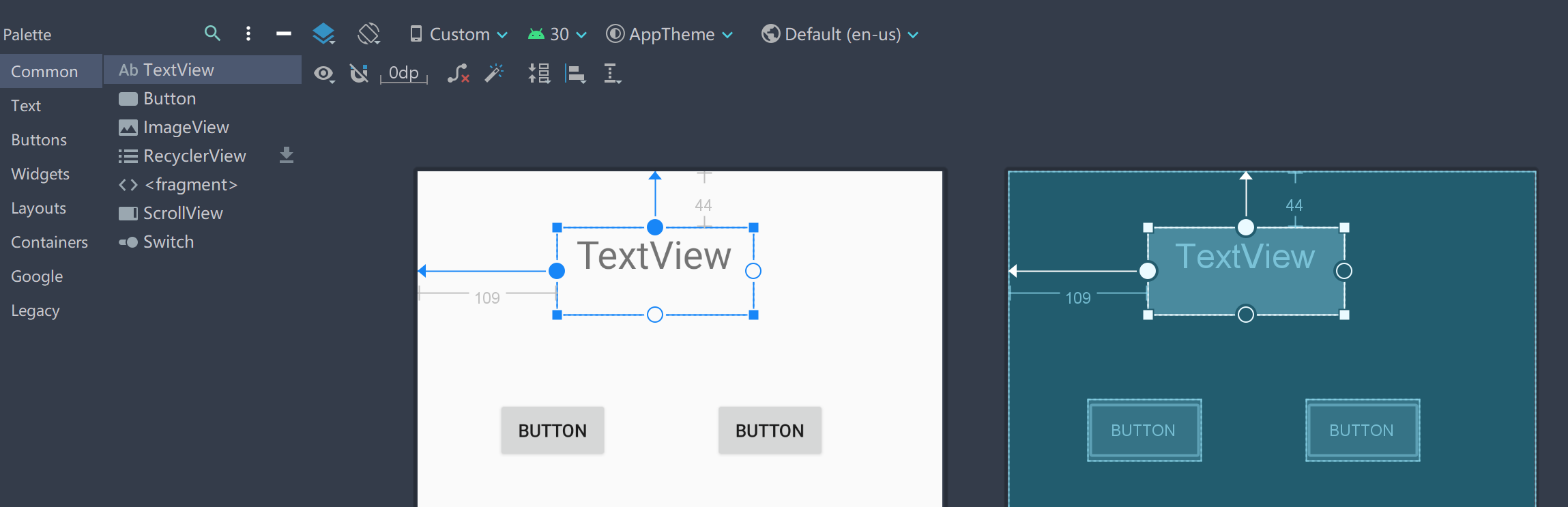
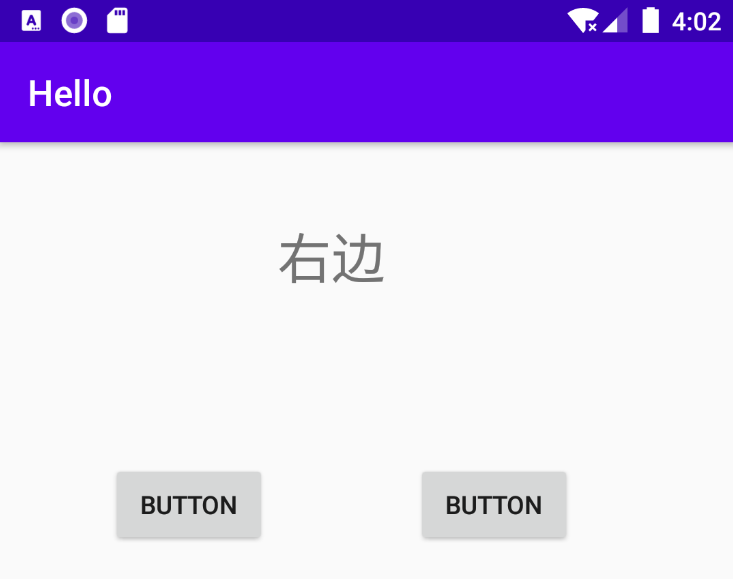
UI设计
使用图形界面进行设计,注意多分辨率设备的适配。

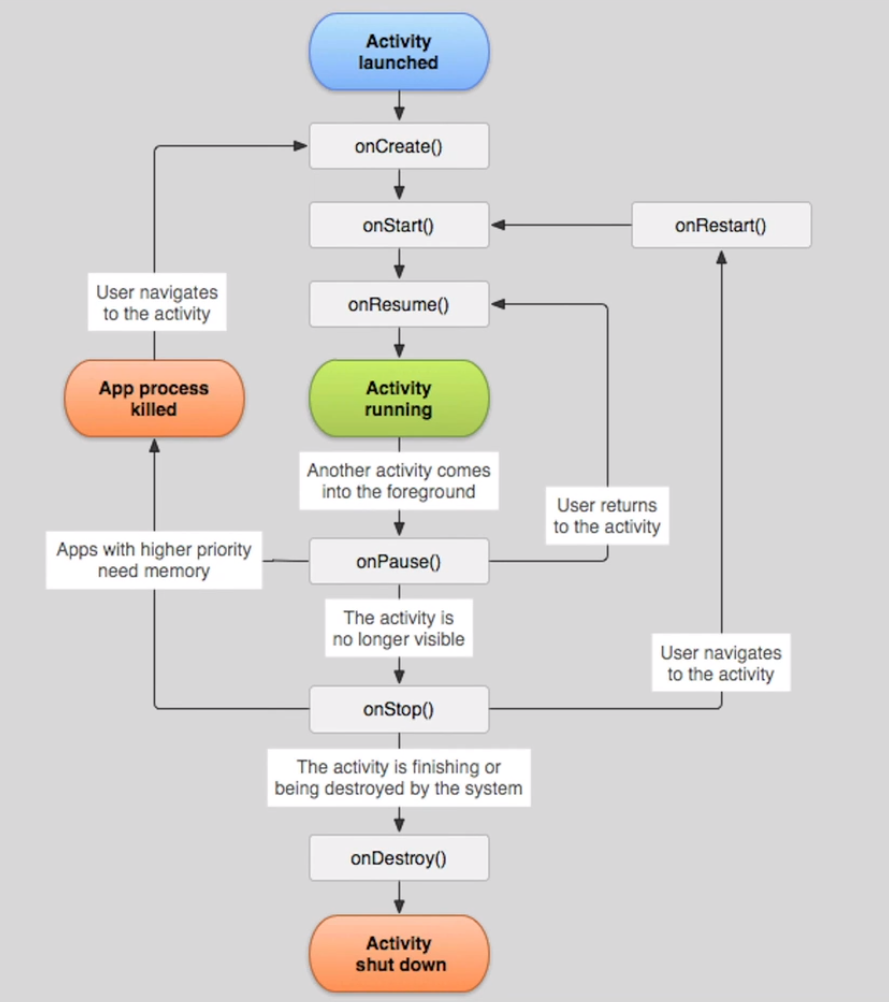
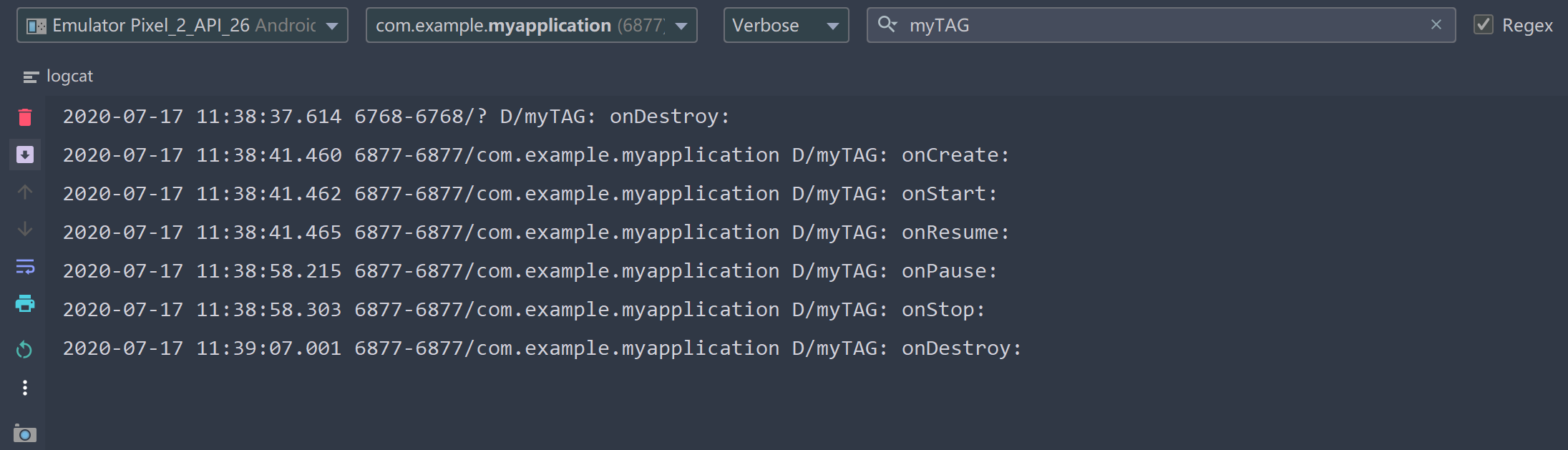
生命周期


package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
public class MainActivity extends AppCompatActivity {
String TAG = "myTAG";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.d(TAG, "onCreate: ");
}
@Override
protected void onStart() {
super.onStart();
Log.d(TAG, "onStart: ");
}
@Override
protected void onResume() {
super.onResume();
Log.d(TAG, "onResume: ");
}
@Override
protected void onPause() {
super.onPause();
Log.d(TAG, "onPause: ");
}
@Override
protected void onStop() {
super.onStop();
Log.d(TAG, "onStop: ");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d(TAG, "onRestart: ");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d(TAG, "onDestroy: ");
}
}
屏幕翻转的时候也会重新启动生命周期。
控件入门
通过ID修改Text
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView3);
// R.drawable.xx;
// R.raw.xx;
// R.layout.xx;
}
@Override
protected void onPause() {
super.onPause();
textView.setText("Pause");
}
}Button的监听器
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
TextView textView;
Button button1, button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView4);
button1 = findViewById(R.id.button3);
button2 = findViewById(R.id.button4);
// 监听器
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("左边");
}
});
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
textView.setText("右边");
}
});
}
}
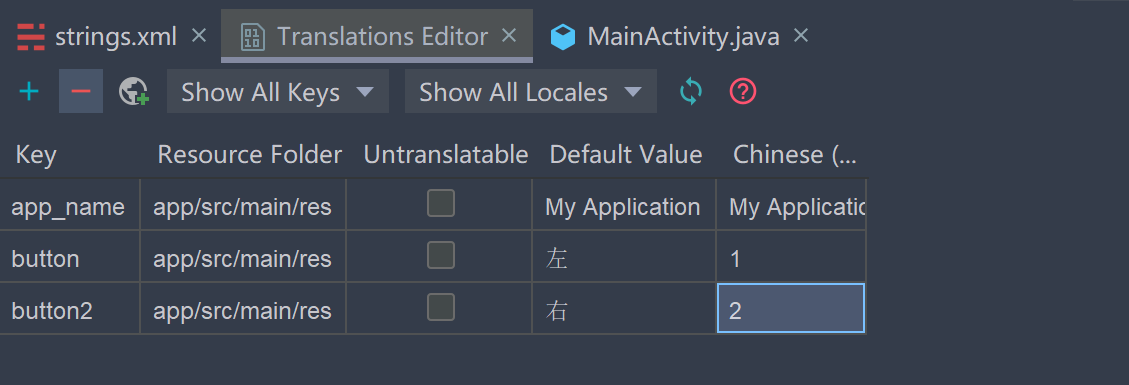
国际化

有时还要对layout设计多份。
屏幕旋转及状态保存
屏幕旋转以后activity会摧毁并创建。
可以重新设计屏幕旋转的layout。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState != null) {
String s = savedInstanceState.getString("KEY");
textView.setText(s);
}
}
@Override
protected void onSaveInstanceState(@NonNull Bundle outState) {
super.onSaveInstanceState(outState);
outState.putString("KEY", textView.getText().toString());
}
}版权属于:moluuser
本文链接:https://archive.moluuser.com/archives/76/
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。


