弹幕
引言

定义1: 视频弹幕又称影片跑马灯,是一些视频分享网站的特殊功能,利用该功能,观看者能在观看视频的过程中发表自己的评论,并将即时在所有观看者观看此视频的该时间点时以滑动而过的字幕显示出来,从而增加了观看者之间的互动性。其主要发布作品偏向于ACG类的作品,如动画原作、相关音乐或个人演奏、二次创作、同人、MAD、恶搞等作品,也有一些从其他视频分享网站转载而来的作品。
定义2: 为了创造更好的多媒体体验,许多视频网站都添加了社交机制,使用户可以在媒体时间轴上的特定点发布评论和查看其他人的评论,其中一种机制被称为弹幕(dàn mù),在日语中也称为コメント(comment)或者弾幕(danmaku),在播放过程中,可能会出现大量评论和注释,并且直接渲染在视频上。
外文可译作Danmaku,Bullet screen,Barrage。
弹幕最初是由日本视频网站Niconico(ニコニコ)引入的。
相关

弹幕在ACG文化中初始指的是“密集的子弹”,常用于STG(射击游戏),和高达与机器人大战等机战作品中。
(比如有名的成句“左舷弹幕太薄了”中的弹幕指的便便是子弹。)

弹幕在日本被称呼为评论(コメント)。指代的是漂浮在视频上的评论或注释。可以为视频观赏带来趣味性和意想不到的体验。
(只有当大量量相同评论出现于屏幕的时候,人们才把这种状态,称为“弹幕”。后引入到国内后为了避免和原有评论的功能所冲突所以改名为弹幕。)
属性
模式
单条弹幕的基本模式有四种:
- 滚动弹幕:自右向左匀速滚动过屏幕的弹幕,以自上而下的优先度展示。
- 逆向弹幕:自左向右匀速滚动过屏幕的弹幕,以自上而下的优先度展示,逆向弹幕是相对于滚动弹幕的相反方向滚动的弹幕展示模式。
- 顶部弹幕:自上而下静止居中的弹幕、以自上而下的优先度展示。
- 底部弹幕:自下而上静止居中的弹幕、以自下而上的优先度展示。
此外,弹幕还具有定制程度更高的高级模式。
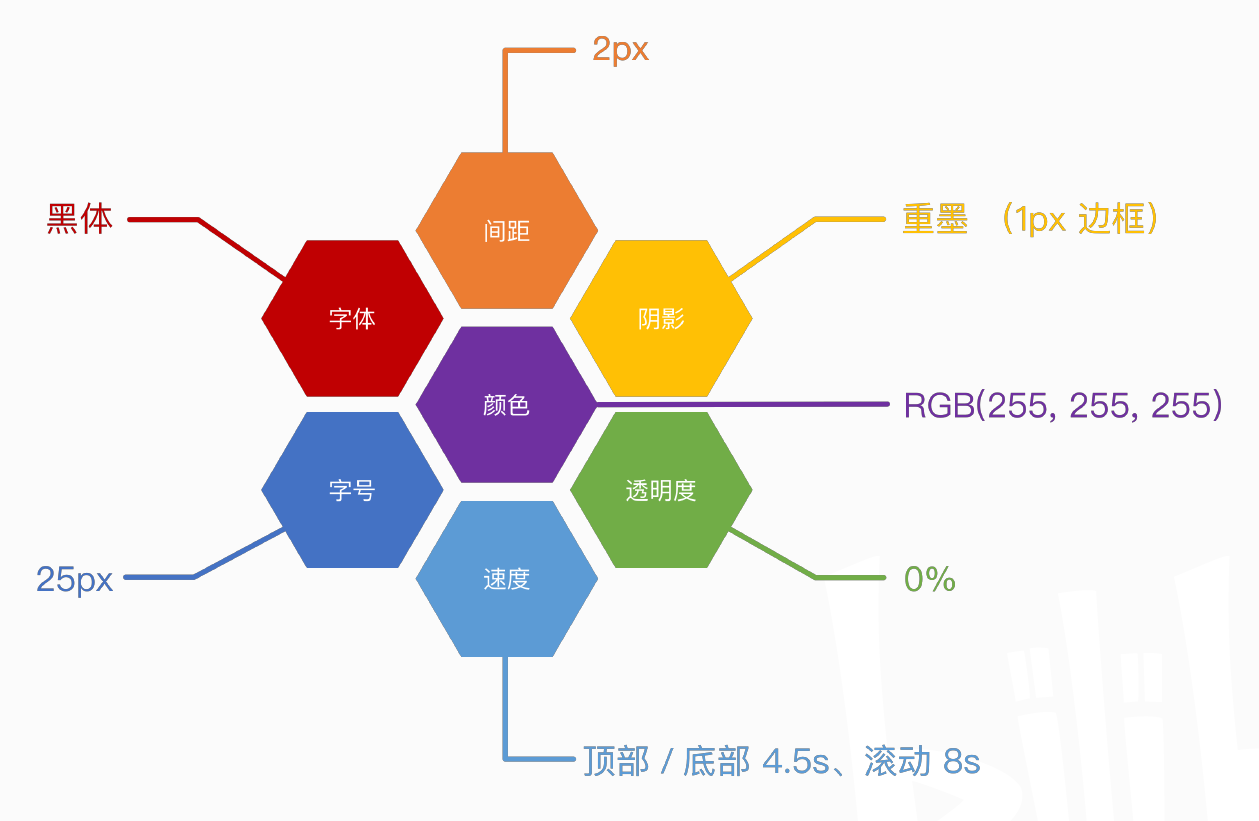
基本属性
- 正文
- 出现时间
- 持续时间
- 字体、字号、颜色等样式。
同步时间轴
- 视频时间
- 实时插入
容器
- 块级元素,一般是与视频大小相同的区域。
特性
- 空间的独立性:虽然在同一个元素内展现,但空间计算上每种弹幕模式处于不同层,每种模式也可以有多层,每层内的弹幕占位不会重叠。(尽管显示上会重叠,但都放在一个
div容器内) - 渲染的确定性:如果弹幕容器和渲染的列表固定不变,在没有用户交互(比如暂停单条弹幕)的情况下,每次渲染每条弹幕所出现的位置和顺序都是固定的。
- 各模式的统一性:每种模式的弹幕的生存时间保持一致。(故滚动弹幕会出现内容越长滚动速度越快的情况)
易读性

渲染方式
- CSS3
- Canvas
不同浏览器器底层对不同弹幕渲染方式消耗不同。
优势
信息密度
与聊天室模式相比,弹幕模式有更宽的展示区域,在相同的信息以相同字号进行展示时弹幕模式有更好的阅读体验。

信息更新频率
在聊天模式中,单条信息与全体信息以同样的频率整体向上滚动无法分离,而弹幕模式每条信息都在独立的通道中移动,并不受其他信息的更新频率所影响,可以通过算法较好的保障每条信息在屏幕内的展示时长。
视线移动
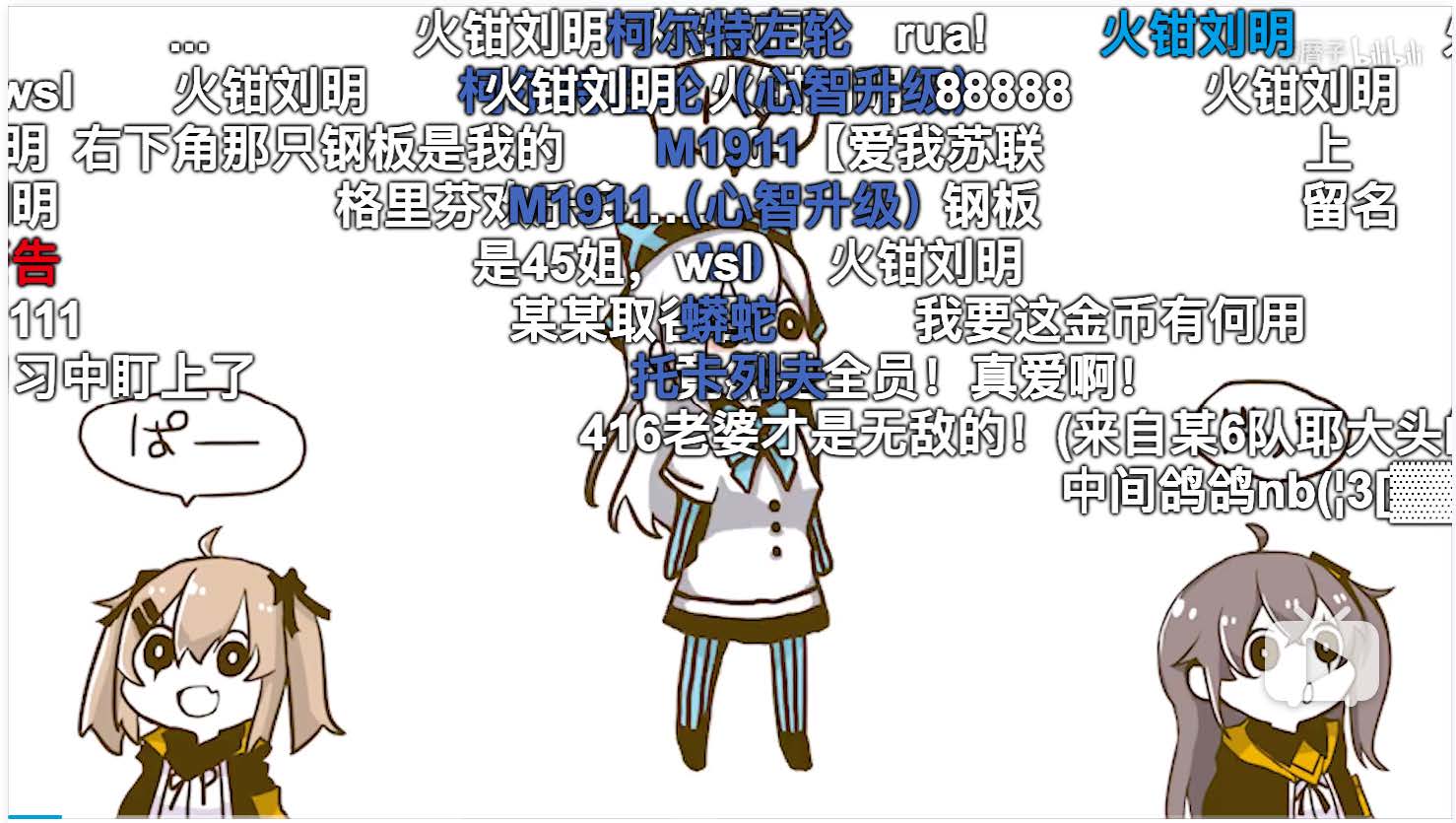
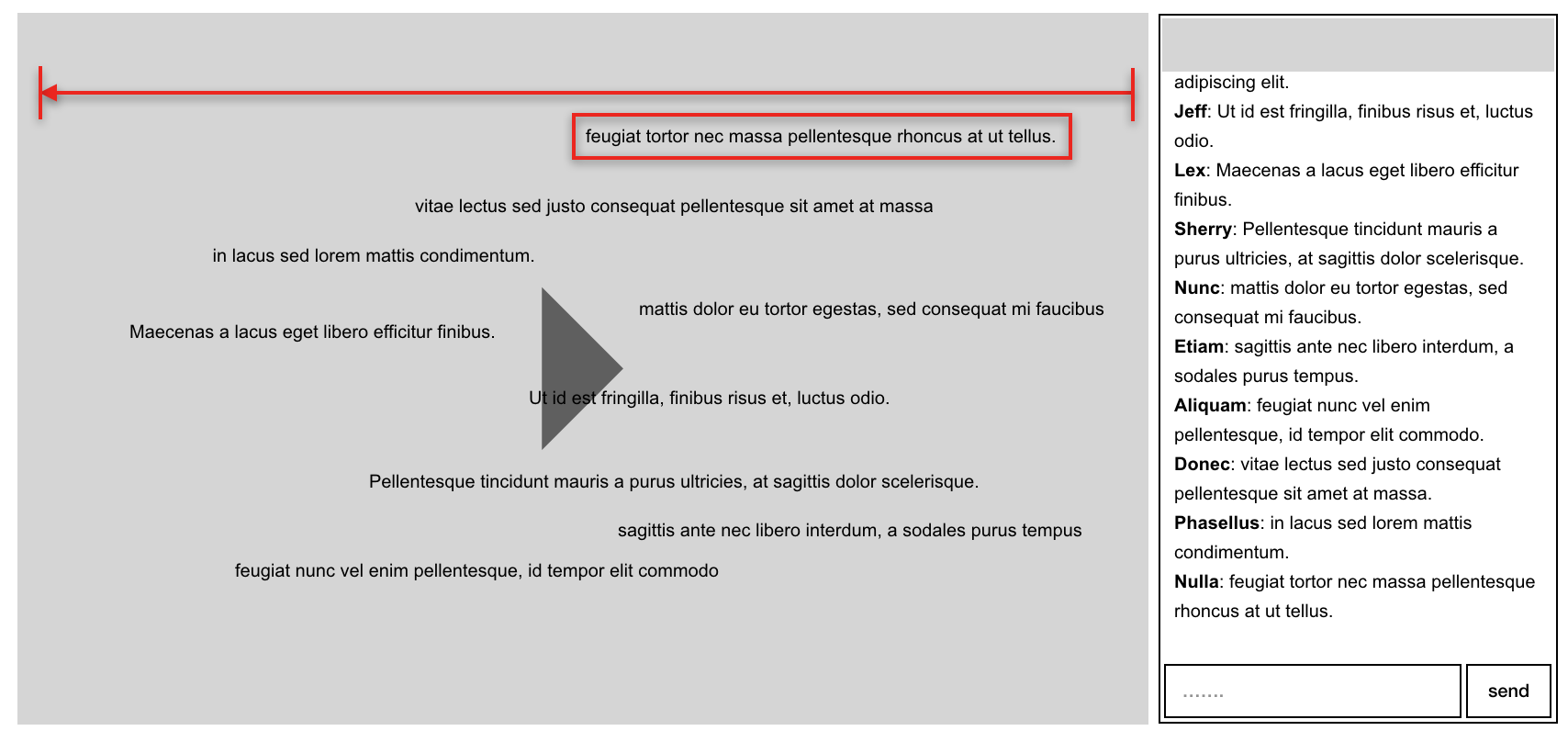
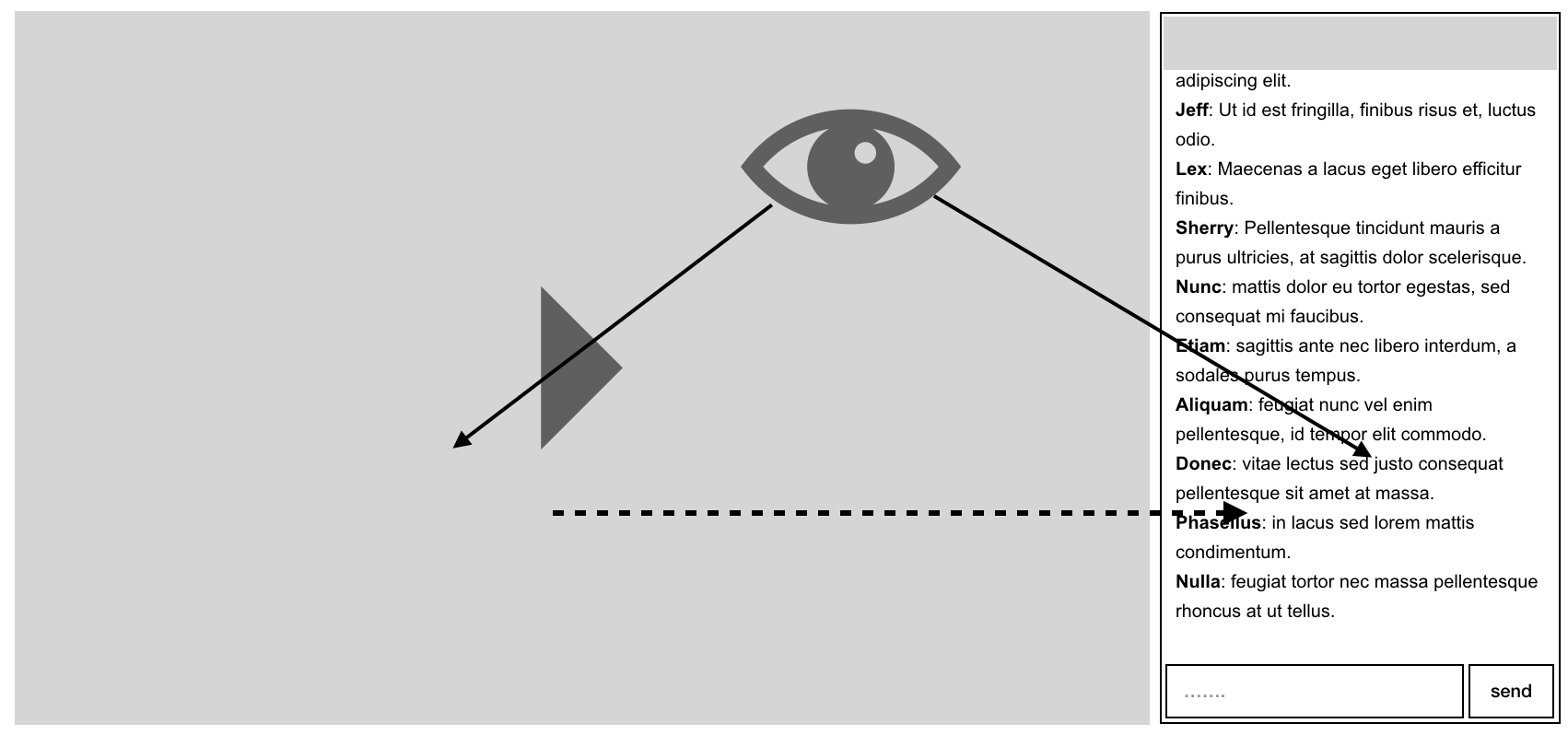
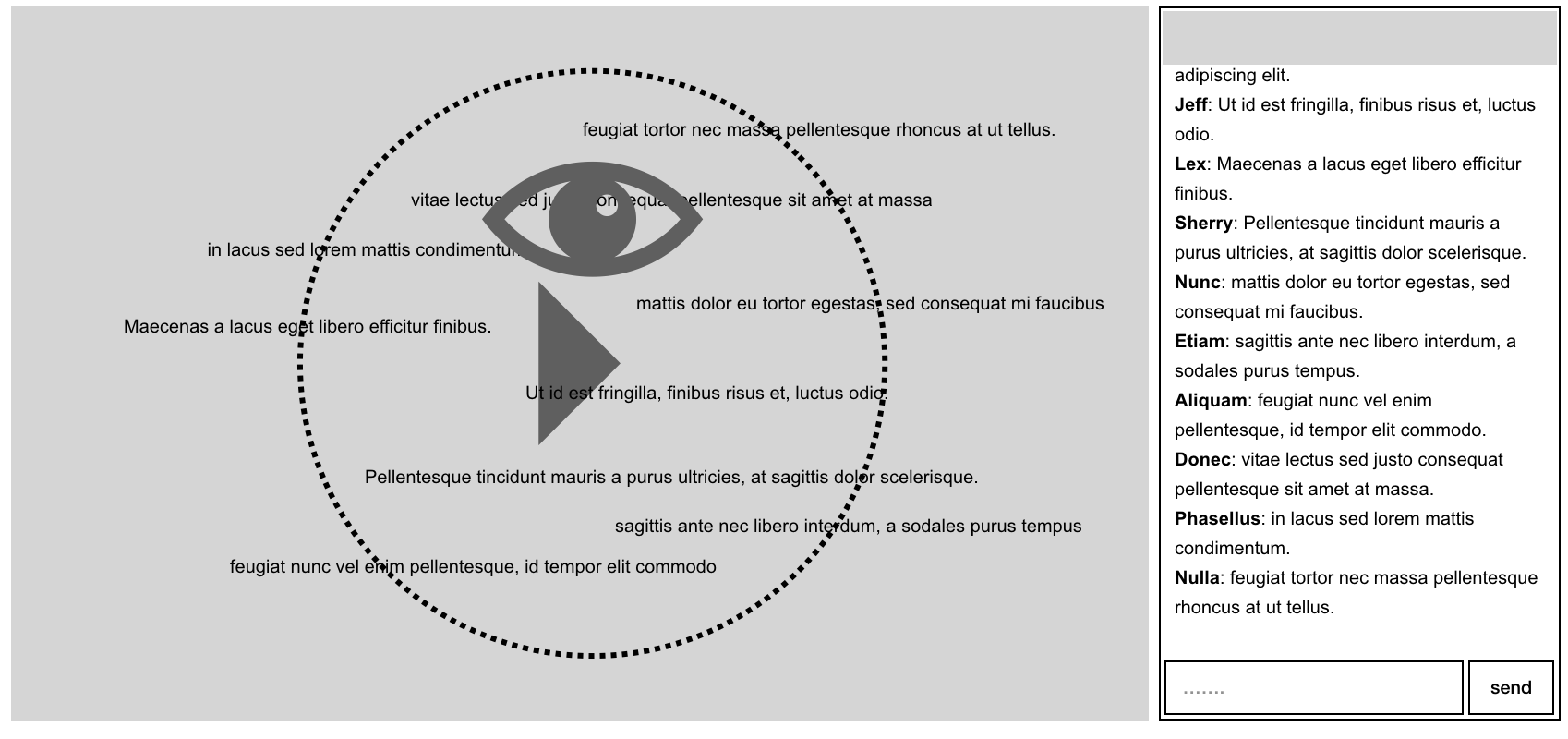
在聊天模式中,用户如果关注视频内容则无法阅读文字,反之亦然。而弹幕模式通过把文字覆盖于画面之上让用户可以同时阅读文字与视频内容,无需视线在两个区域间往返移动,有更好的沉浸体验。具体如下面两图对比不难看出。


阅读习惯
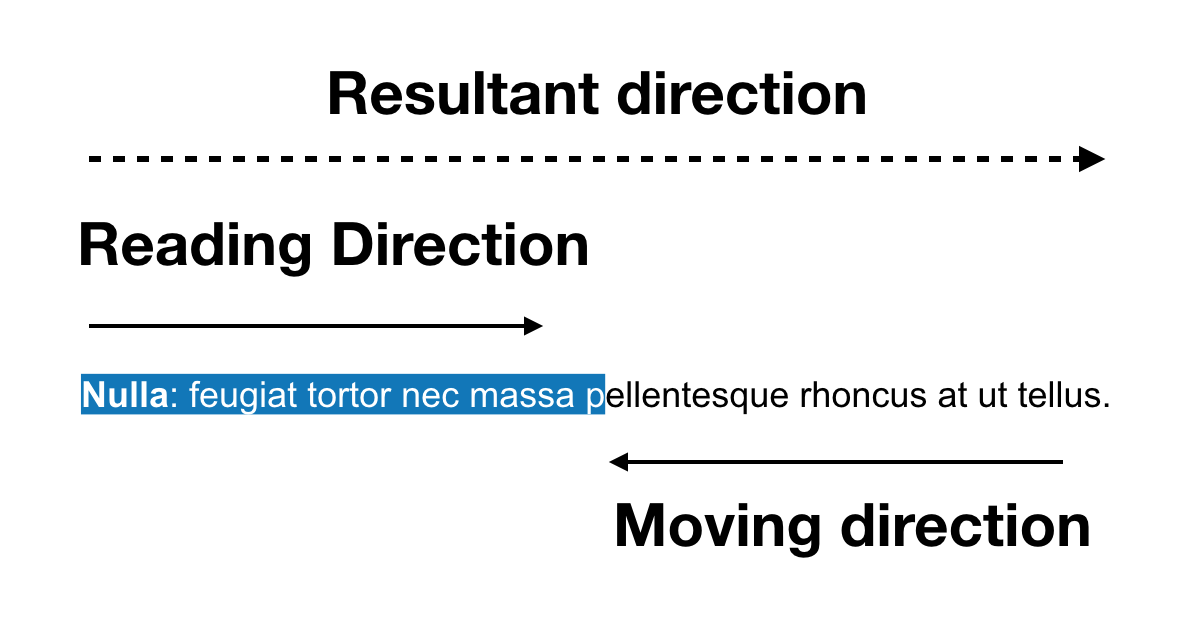
在大多数语言中文字的阅读习惯是从左到右、从上到下,因此人们养成了横向阅读单行信息的习惯,弹幕模式下文字从右向左移动,人从左向右阅读,形成从左向右的合力,在这种模式下我们可以用较短时间理解文字的含义。

心理因素
从广泛的社会活动层面上来说,独自进行一项活动与和一群人一起进行一项活动相比,群体活动能够时刻影响人们对当前活动的评价以及对其的事后评价,一种“凝聚”的感觉会让人们对活动的评价更加积极。弹幕本质上来讲也是一种社会活动,相比传统视频,弹幕可以将视频和文字结合在一起,不仅可以更加吸引用户的注意力,同时可以可以提升用户的参与感。在不离开视频画面的前提下,通过与他人交流,还可以增加用户的社会存在感。
使用场景
- 点播视频互动
- 直播视频互动
- 标识视频亮点
- 视频内容增强
- Web页面互动
- 互动上墙
- 蒙板弹幕
- 非文字弹幕
弹幕蒙板
基于CSS3 mask-image属性的弹幕,配合人工智能学习的路径点制造出防遮挡的效果。

文本可视化
文本可视化是数据可视化的新兴主题,其目的是让人直观地认识数据,敏捷地发现数据中隐藏的规律。
层次
- 基于词频统计的文本可视化
- 基于聚类算法的文本可视化
- 基于语义的文本可视化
分类
- 基于词汇的可视化
- 基于篇章的可视化
- 基于时间序列的可视化
- 基于主题领域的可视化
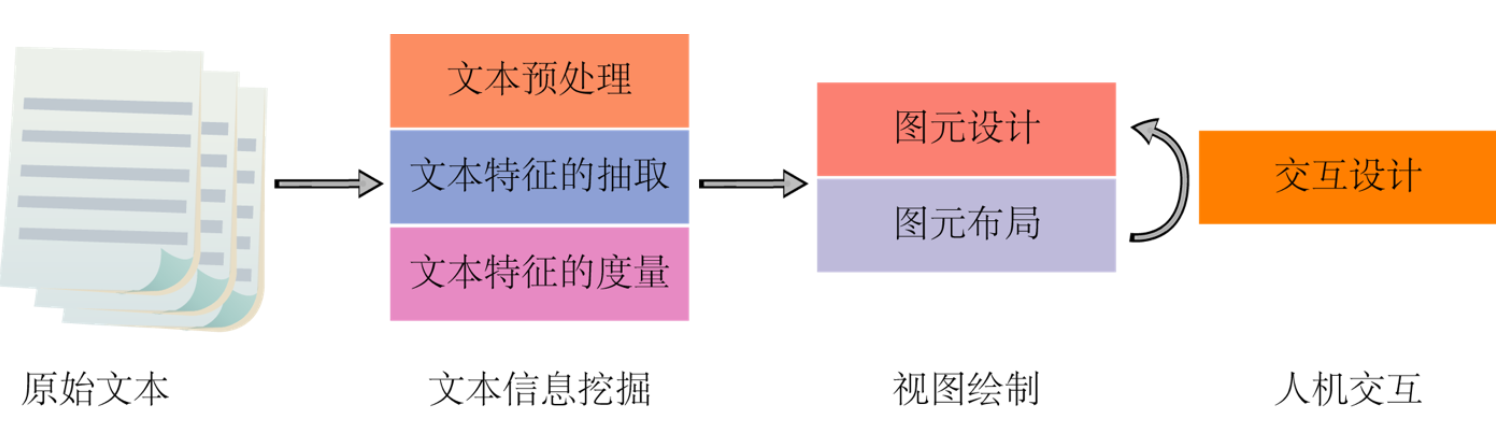
过程
信息收集、预处理、知识表示、视觉呈现、交互。

应用
基于标签云的文本可视化
标签云也称为词云、文字云,是词频可视化中最为典型的形式。标签云是关键词的视觉化描述,用于汇总用户生成的标签或一个网站的文字内容。

基于树图的文本可视化
树图也称为树状图、树形地图, 是人机界面大师Shneiderman B 发明的资料表示法,主要目的是在一张图内一目了然整体状况, 由各个元件量的大小决定图示大小,并具有群组功能。

基于关联的文本可视化
标签云和树状图都拥有直观和美观两大优点,但其展现能力也有局限性,如仅对关键词进行离散的展示,丢失了关键词之间的关联性和文本内容的紧凑性,也无法展现文章的主题,因此研究者探索利用其他方法来展示文本的多维度信息,基于FacetAtlas 算法的可视化就是其中一种。


基于时间的文本可视化
时间是文本的一个重要特性,在文献的共引中已经加入对时间的分析,即发表日期,因此研究文本内容随时间的变化也是文本可视化的重要方向。

参考文献及链接:
- https://zh.wikipedia.org/wiki/%E8%A7%86%E9%A2%91%E5%BC%B9%E5%B9%95
- https://www.w3.org/2019/03/23-chinese-web-zhaoxin-bilibili.pdf
- https://w3c.github.io/danmaku/usecase.zh.html
- 袁海,陈康,陶彩霞,陈翀. 基于中文文本的可视化技术研究[J]. 电信科学, 2014, 30(4): 114-121.
版权属于:moluuser
本文链接:https://archive.moluuser.com/archives/82/
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。



建议提出分阶段实施路径,增强可行性。